
지난 입력-결과창, 게시판 만들기에 이어
오늘은 방명록 페이지를 만들어보겠다 !!
먼저 퀀텀에서 테이블을 생성해준다.

테이블명은 Guest이다.
GuestDTO.java
private int num;
private String name;
private String email;
private String homepage;
private String content;
private String created;
private String ipAddr;
추가로 게터, 세터도 함께 해주며, 글에서는 이를 생략하였다.
GuestDAO.java
private Connection conn = null;
public GuestDAO(Connection conn) {
this.conn = conn;
}db에 연결해야하므로 항상 해줘야 한다.

글 번호를 지정해주기 위해서 getMaxNum메소드를 만들었다.
이후에 글 번호를 지정할 때 다시 호출될 것이다.

전반적인 내용은 지난 게시판 만들기 코딩과 똑같다.
마찬가지로 데이터 입력이기 때문에 sql에서 insert문을 입력해주어 값을 넣는다.
?가 있는 값들에게 값을 줘야 하므로
pstmt.set~을 통해 dto에서 받는 값을 넣어준다.
//전체 데이터 갯수
public int getDataCount() {
int totalCount = 0;
PreparedStatement pstmt = null;
ResultSet rs = null;
String sql;
try {
sql = "select nvl(count(*),0) from guest";
pstmt = conn.prepareStatement(sql);
rs = pstmt.executeQuery();
if(rs.next()) {
totalCount = rs.getInt(1);
}
rs.close();
pstmt.close();
} catch (Exception e) {
System.out.println(e.toString());
}
return totalCount;
}
//전체데이터
public List<GuestDTO> getLists(int start,int end){
List<GuestDTO> lists = new ArrayList<GuestDTO>();
PreparedStatement pstmt = null;
ResultSet rs = null;
String sql;
try {
sql = "select * from (";
sql+= "select rownum rnum, data.* from (";
sql+= "select num,name,email,homepage,content,";
sql+= "created,ipAddr from guest ";
sql+= "order by num desc) data) ";
sql+= "where rnum>=? and rnum<=?";
pstmt = conn.prepareStatement(sql);
pstmt.setInt(1, start);
pstmt.setInt(2, end);
rs = pstmt.executeQuery();
while(rs.next()) {
GuestDTO dto = new GuestDTO();
dto.setNum(rs.getInt("num"));
dto.setName(rs.getString("name"));
dto.setEmail(rs.getString("email"));
dto.setHomepage(rs.getString("homepage"));
dto.setContent(rs.getString("content"));
dto.setCreated(rs.getString("created"));
dto.setIpAddr(rs.getString("ipAddr"));
lists.add(dto);
}
rs.close();
pstmt.close();
} catch (Exception e) {
System.out.println(e.toString());
}
return lists;
}전체 데이터 갯수도 지난 게시판 만들기 코딩과 같다.
갯수이므로 count(*)를 통해 구하며
앞서 insert문과 달리 select이므로 결과를 받는 타입은 ResultSet이다.
전체데이터를 구하는 코딩의 경우에도 select문이기 때문에 ResultSet으로 받는다.
변수 start와 end를 rnum에 각각 넣어 조건을 주었다.
data.*에서 data는 사용자 정의 별칭이다.
while문으로 데이터가 있는 만큼 값들을 dto에 넣어주고, 그런 dto를 lists에 넣어준다.
guest.jsp
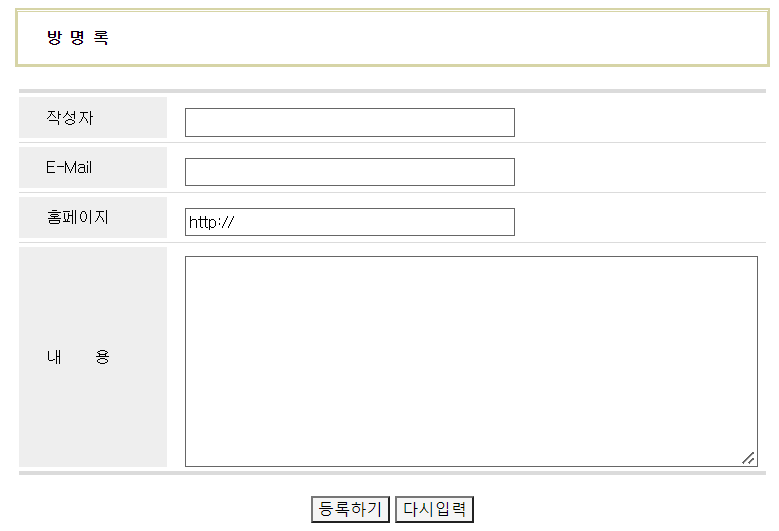
사용자에게 보여줄 guest.jsp를 알아보겠다.
밑에는 완성된 웹페이지의 화면이다.

먼저 db 연결을 위해 DBConn.getConnection과 함께 GuestDAO를 객체 생성한다.
또한 저번 게시판에서 보았던 myUtil을 객체 생성한다.
테이블을 통해 모양을 만들어주며
왼쪽의 글자 부분과 오른쪽의 실제 입력창의 경우
전체 width=560에서 각각 width=20%, width=80%로 비율을 나누었다.
만드는 부분은 사람마다 다를 수 있으니 생략하겠다.
'등록하기' 버튼을 누르게 되면 save.jsp로 연결되도록 하였다.
'다시입력' 버튼은
<input type="reset" value=" 다시입력 " class="btn1" onclick="document.myForm.name.focus();"/>
으로 초기화시키며 포커스를 첫 입력창 부분인 작성자에 두었다.
save.jsp
등록하기 버튼을 눌렀을 때 save.jsp가 실행된다.
<jsp:useBean id="dto" class="com.guest.GuestDTO" scope="page"/>
<jsp:setProperty property="*" name="dto"/>
<%
Connection conn = DBConn.getConnection();
GuestDAO dao = new GuestDAO(conn);
int maxNum = dao.getMaxNum();
dto.setNum(maxNum + 1);
dto.setIpAddr(request.getRemoteAddr());
int result = dao.insertData(dto);
DBConn.close();
response.sendRedirect(cp + "/guest/guest.jsp");
%>
해당 페이지 영역에서 name으로 입력된 데이터들을 받았으며
db를 위해 연결 코딩도 해준다.
getMaxNum은 초반에 GuestDAO에서 봤던 메소드를 호출한 것이다.
Num과 IpAddr은 guest.jsp에서 넘어온 데이터들이 아니기 때문에 추가로 설젛애준다.
또한 insertData메소드를 통해 '등록하기'버튼의 역할을 해낸다.
sendRedirect의 경우,
cp는 상단에 String cp = request.getContextPath(); 이걸 입력해줌으로써 경로를 연결하며
guest.jsp는 입력창과 동시에 결과 처리창이므로 연결해주었다.
처리 부분에 대해서는 이제 설명하겠다.
헷갈릴 수 있어 입력에 대해 먼저 글을 썼고, 이제 처리 코딩을 위해 다시 guest.jsp로 돌아가겠다!
guest.jsp
먼저 결과 화면이다!
베이징 올림픽 기간이기 때문에 예시로 쇼트트랙 선수들의 이름을,,

<%for(GuestDTO dto : lists){ %>
<table width="560" border="0" cellpadding="0" cellspacing="0" bgcolor="#eeeeee" style="margin: auto;">
<tr height="20">
<td width="50%" style="padding: 5px;">
<%if(dto.getEmail()==null){ %>
<b>No <%=dto.getNum() %>. <%=dto.getName() %></b>
<%}else{ %>
<b>No <%=dto.getNum() %> <%=dto.getName() %>(<a href="mailto:<%=dto.getEmail() %>"><%=dto.getEmail() %></a>)</b>
<%} %>
</td>
<td align="right" style="padding: 5px;">
<%if(!dto.getHomepage().equals("")) {%>
홈페이지 : <a href="<%=dto.getHomepage() %>" target="_blank"><%=dto.getHomepage() %></a>
<%}else{
out.print(" ");
}%>
</td>
</tr>
먼저 결과 화면의 첫번째 줄에 대한 코딩이다.
확장for문을 통해 lists에서 dto로 값을 가져온다.
첫 if문의 경우 이메일의 입력 여부에 따라
없으면 글 번호와 이름만 출력하고, 있으면 이메일도 같이 포함한다.
여기에서 이메일의 경우 하이퍼링크로 mailto를 통해 클릭 시 메일을 보낼 수 있게 한다.
두번째 if문은 홈페이지의 입력여부이다.
입력을 했을 경우 마찬가지로 하이퍼링크를 주었으며 target의 _blank는 새 창으로 페이지를 열리게 한다.
입력하지 않은 경우는 공백으로 표시한다.
이어서 두번째 줄의 코딩을 설명하겠다.
<tr height="20">
<td style="padding: 5px;">작성일 :<%=dto.getCreated() %> (<%=dto.getIpAddr() %>)</td>
<td align="right" style="padding: 5px"><a href="javascript:isDelete('<%=dto.getNum()%>');">삭제</a></td>
</tr>
<tr><td colspan="2" bgcolor="#dbdbdb" height="1"></td></tr>
<tr>
<td bgcolor="#ffffff" colspan="2" height="20" valign="top" style="padding: 5px"><%=dto.getContent().replaceAll("\r\n", "<br/>") %></td>
</tr>
<tr><td colspan="2" bgcolor="#dbdbdb" height="3"></td></tr>
</table>
<%} %>
작성일 옆에 dto로 받은 데이터들을 입력하였으며
삭제는 isDelete메소드로, guest.jsp 파일 내의 상단에 함수를 작성해주었다.

confirm은 바로 삭제되지 않고 알림창뜨도록 하는 것이다.
하이퍼링크로 delete.jsp로 넘어가게 하였다.
또한 결과 화면의 마지막 줄인 내용 부분은
replaceAll을 통해 엔터키에 대해서 줄바꿈을 할 수 있도록 하였다.
이렇게 해서 기나긴 방명록 만들기의 코딩이 완성되었다 !!
성적처리, 게시판, 그리고 방명록까지
비슷하면서도 다른 웹페이지 화면을 구현할 수 있게 되었다.
2월 17일
'개발 교육 TIL > front-end' 카테고리의 다른 글
| [Servlet] 게시판 만들기 (0) | 2022.02.22 |
|---|---|
| [Servlet] 상속, doGet/Post 방식, setAttribute, EL, JSTL (0) | 2022.02.21 |
| [JSP] 게시판 만들기 - 2 (페이징 처리) (0) | 2022.02.20 |
| [JSP] 게시판 만들기 - 1 (0) | 2022.02.20 |
| [JSP] 입력 - 결과창 웹페이지 만들기 (성적처리 프로그램) (0) | 2022.02.19 |
