
이번에는 서블릿으로 게시판을 만들어 볼 것이다.
저번에 jsp로 만들었던 게시판과는 차이가 있다.
오늘 필요한 파일들은
BoardDAO / BoardDTO / web.xml / BoardServlet.java / created.jsp / list.jsp / article.jsp / updated.jsp
로 중요한 BoardServlet.java 위주로 설명하겠다.
다른 파일들은 기존에 설명판 게시판 글의 코딩에서 조금만 수정해주면 된다. (맨 밑의 링크 참고)
테이블은 따로 만들지 않고 jsp 게시판 만들 때 쓴 테이블을 그대로 사용하였으니 BoardDAO , BoardDTO의 내용은 같다.
먼저 실제 주소와 가상의 주소를 다르게 해서, 보여지는 웹페이지 링크에 실제 파일 경로를 안보이게 하겠다.
web.xml
<servlet>
<servlet-name>boardServlet</servlet-name>
<servlet-class>com.board.BoardServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>boardServlet</servlet-name>
<url-pattern>/sboard/*</url-pattern>
</servlet-mapping>
톰캣 서버 실행 시 web.xml 내용을 먼저 읽는다.
url패턴에서 *를 해줌으로써 웹페이지 주소에서 /sboard만 인식하면 무조건 BoardServlet 클래스를 실행하도록 한다.
*를 하지 않는다면 웹페이지 주소가 /sboard로만 끝나야 한다.
BoardServlet은 앞으로 나올 서블릿명이다.
BoardServlet.java
메인인 servlet이다. 내용이 복잡하기 때문에 나눠서 알아보겠다!
public class BoardServlet extends HttpServlet{
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
protected void forward(HttpServletRequest req, HttpServletResponse resp, String url) throws ServletException, IOException {
RequestDispatcher rd = req.getRequestDispatcher(url);
rd.forward(req, resp);
}
servlet 기능을 받기 위해 상속을 먼저 해준다.
doGet방식과 doPost방식을 모두 오버라이딩 해주지만 내용이 기므로 일단 doPost는 밑에서 설명할 것이다.
get방식으로 넘어왔으니 doGet으로 가지만, doPost메소드를 실행해주면서 코딩은 doPost에 적힌 내용으로 실행되게 된다.
foward 메소드는 앞으로 계속 나올 것이기에 아예 메소드로 만들어주었다.
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("UTF-8");
Connection conn = DBConn.getConnection();
BoardDAO dao = new BoardDAO(conn);
MyUtil myUtil = new MyUtil();
String cp = req.getContextPath();
String uri = req.getRequestURI();
String url;
doPost의 윗부분이다. 이 부분들은 가장 필수적인 요소이기 때문에 맨 위로 입력하였다.
db 연결을 해줘야 하므로 connection부터 BoarDAO의 객체를 생성해줬으며
페이징 처리를 위해 지난 게시판 글에서 보았던 myUtli도 객체 생성했다.
cp는 /study까지의 주소이고
uri는 웹페이지 끝까지의 주소이다.
if(uri.indexOf("created.do")!=-1) {
url = "/bbs/created.jsp";
forward(req, resp, url);
}else if(uri.indexOf("created_ok.do")!=-1) {
BoardDTO dto = new BoardDTO();
int maxNum = dao.getMaxNum();
dto.setNum(maxNum + 1);
dto.setSubject(req.getParameter("subject"));
dto.setName(req.getParameter("name"));
dto.setEmail(req.getParameter("email"));
dto.setPwd(req.getParameter("pwd"));
dto.setContent(req.getParameter("content"));
dto.setIpAddr(req.getRemoteAddr());
dao.insertData(dto);
url = cp + "/sboard/list.do";
resp.sendRedirect(url);입력창으로 연결하는 코딩이다.
주소에 해당부분이 있으면 url에 값을 넣어 forward 한다.
forward할 때만 진짜 주소이며 이 외에는 모두 가상 주소로 사용할 것이다.
created.jsp 의 내용은 기존 게시판 글의 코딩에서 주소 부분만 현재 경로에 맞게 바꿔주면된다.
(게시판 글 링크는 맨 밑에 달아놨으니 참고 바람)
created_ok 부분을 보자.
서블릿에서는 기존에 <useBean~> action을 사용할 수 없기 때문에 하나하나 값을 넣어줘야 한다.
post방식이므로 getparameter로 5개의 데이터를 받고 값을 넣은 다음
num과 ipAddr에는 추가로 직접 넣어준다.
insertData 메소드를 통해 db에 insert하게 된다.
}else if(uri.indexOf("list.do")!=-1) {
String pageNum = req.getParameter("pageNum");
int currentPage = 1;
if(pageNum!=null)
currentPage = Integer.parseInt(pageNum);
String searchKey = req.getParameter("searchKey");
String searchValue = req.getParameter("searchValue");
if(searchValue==null) {
searchKey = "subject";
searchValue = "";
}else {
if(req.getMethod().equalsIgnoreCase("GET")) {
searchValue = URLDecoder.decode(searchValue, "UTF-8");
}
}
int dataCount = dao.getDataCount(searchKey, searchValue);
int numPerPage = 5;
int totalPage = myUtil.getPageCount(numPerPage, dataCount);
if(currentPage>totalPage)
currentPage = totalPage;
int start = (currentPage-1)*numPerPage+1;
int end = currentPage*numPerPage;
List<BoardDTO> lists = dao.getLists(start, end, searchKey, searchValue);
String param = "";
if(searchValue!=null && !searchValue.equals("")) {
param = "searchKey=" + searchKey;
param+= "&searchValue=" + URLEncoder.encode(searchValue, "UTF-8");
}
String listUrl = cp + "/sboard/list.do";
if(!param.equals("")) {
listUrl += "?" + param;
}
String pageIndexList = myUtil.pageIndexList(currentPage, totalPage, listUrl);
String articleUrl = cp + "/sboard/article.do?pageNum=" + currentPage;
if(!param.equals("")) {
articleUrl += "&" + param;
}
req.setAttribute("lists", lists);
req.setAttribute("articleUrl", articleUrl);
req.setAttribute("pageIndexList", pageIndexList);
req.setAttribute("dataCount", dataCount);
url = "/bbs/list.jsp";
forward(req, resp, url);글 목록으로 넘어갈 list 부분이다.
페이지 처리를 위해 pageNum과 currentPage를 설정해주고 검색을 위해 searchKey, searchValue를 설정해준다.
if문의 searchValue==null는 searchValue.equals("")로 입력해도 되며 둘다 &&로 묶어서 같이 쓰기도 한다. (오류 방지)
값이 있다면 get 방식을 통해 보내며, 한글로 입력했을 시 디코딩해서 받는다.
dataCount는 데이터 갯수, totalPage는 전체페이지 수이다.
if(currentPage>totalPage)는 글 삭제 시 페이지 에러를 잡기 위해 입력해주었다.
start와 end는 한 페이지에 데이터를 표시할 시작번호와 끝번호이다.
getLists메소드를 통해 lists에 있는 값을 가져온다.
param은 검색 시 get방식으로 주소에 검색값을 주기 위해 입력한다.
if문에서 param이 공백이 아니면, 즉 검색을 했다면 listUrl에 이어 param을 덧붙이며 첫 덧붙임이기 때문에 ?로 연결한다.
articleUrl은 article. 글 본문을 보기 위해 넘어갈 주소를 만들어준다.
pageNum이 글 번호니까 글 번호 설정하고, 이미 연결됐으니 &로 이어준다.
마지막 setAttribute는 포워딩 페이지에 데이터를 넘기는 코딩이다.
url에 있는 주소에 값을 넣어준다.

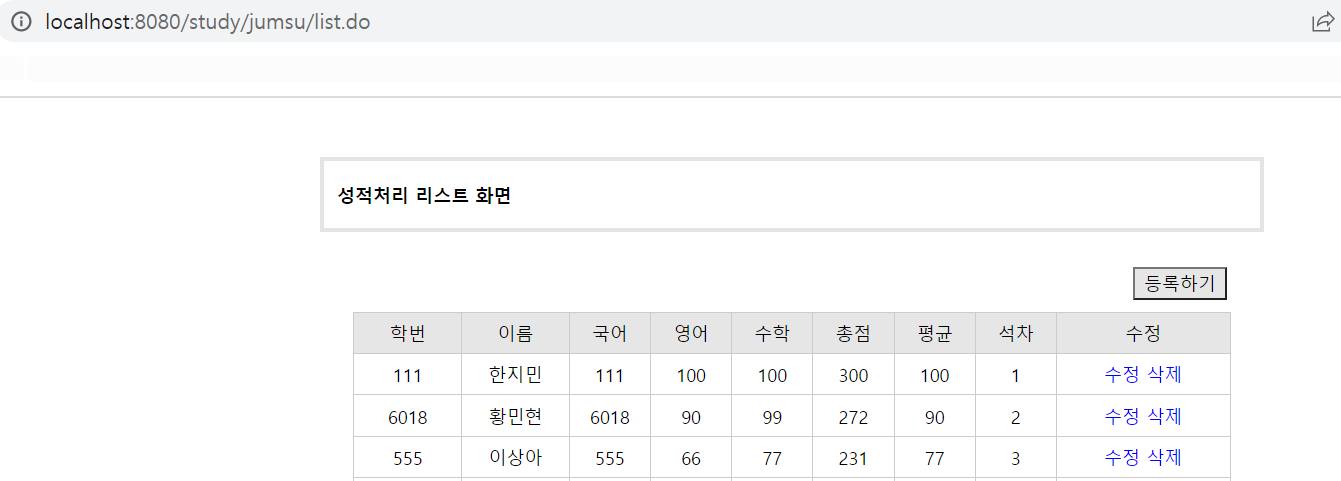
list 웹페이지 결과다!
링크에는 가상 주소인 jumsu/list.do가 함께 나오며
결과에도 데이터 넘겨준 값들이 나온다.
}else if(uri.indexOf("article.do")!=-1) {
int num = Integer.parseInt(req.getParameter("num"));
String pageNum = req.getParameter("pageNum");
String searchKey = req.getParameter("searchKey");
String searchValue = req.getParameter("searchValue");
if(searchValue!=null) {
searchValue = URLDecoder.decode(searchValue, "UTF-8");
}
dao.updateHitCount(num);
BoardDTO dto = dao.getReadData(num);
if(dto==null) {
url = cp + "/sboard/list.do";
resp.sendRedirect(url);
}
int lineSu = dto.getContent().split("\n").length;
dto.setContent(dto.getContent().replaceAll("\n", "<br/>"));
String param = "pageNum=" + pageNum;
if(searchValue!=null && !searchValue.equals("")) {
param += "&searchKey=" + searchKey;
param += "&searchValue=" + URLEncoder.encode(searchValue, "UTF-8");
}
req.setAttribute("dto", dto);
req.setAttribute("params", param);
req.setAttribute("lineSu", lineSu);
req.setAttribute("pageNum", pageNum);
url = "/bbs/article.jsp";
forward(req, resp, url);
본문을 보여줄 article 페이지를 설정할 코딩이다.
먼저 num, pageNum, searchKey/Value의 변수를 설정하여 데이터를 받는다.
페이지 내에 조회수를 표시할 updateHitCount메소드를 호출하며
데이터를 읽어올 getReadData도 호출한다.
if(dto==null)는 데이터가 없을 경우이며
밑의 lineSu는 글 내용에서 보여줄 글들을 엔터로 줄 나눈다.
param은 위의 list.jsp에서도 본 것처럼 주소를 연결해주기 위함이다.
마지막으로 데이터를 보내기 위해 setAttribute를 입력하며
"params"를 "param"으로 쓰지 않은 이유는 서블릿 내부적으로 param변수가 있기 때문에 중복이 되서 설정해주었다.
마찬가지로 입력한 데이터들을 forward를 통해 보내준다.
수정과 삭제도 이를 활용해서 만들어주면 된다!
오늘 계속 언급한 게시판 만들기 글이니
참고해야 하거나 부족한 부분은 이 글을 보며 함께 봐주세요! (๑•̀ㅂ•́)و✧
궁금한 점이 있다면 언제든지 댓글 남겨주세요. 환영입니다 ~~
https://realzzu.tistory.com/45
[JSP] 게시판 만들기 - 1
오늘은 게시판 만드는 법을 알아보았다. 데이터 입력창부터 시작해서 결과를 뿌리고, 그 중간을 연결하는 파일들까지 촘촘하게 짜여져 있다. 차근차근 알아보겠다. 1. 클래스 public class BoardDTO { p
realzzu.tistory.com
2월 21일 수업 🌝
'개발 교육 TIL > front-end' 카테고리의 다른 글
| [Servlet] 쿠키(Cookie) 생성 예제 & 파일 업로드 (0) | 2022.02.23 |
|---|---|
| [Servlet] 회원가입-로그인창 만들기 (session) (0) | 2022.02.22 |
| [Servlet] 상속, doGet/Post 방식, setAttribute, EL, JSTL (0) | 2022.02.21 |
| [JSP] 방명록 만들기 (0) | 2022.02.21 |
| [JSP] 게시판 만들기 - 2 (페이징 처리) (0) | 2022.02.20 |
