README 파일은 주로 깃허브에서 자신의 repository에 대한 설명을 나타내기 위해 작성한다.
특히 진행한 프로젝트를 올린다면 필수이다!
나 역시 프로젝트를 업로드하며 README 파일을 알게 되었고 내용을 공유하고자 블로그를 쓴다.
리드미 파일 추가 방법부터 마크다운 작성 요령과 업로드까지 함께 알아보겠다 (o゜▽゜)o☆
README.md
README.md에서 md란 마크다운(Markdown)의 약자이다.
깃허브에서 README.md 파일 추가 방법

아직 리드미 파일을 직접 추가하지 않았다면
자신의 repository에서 위에 모습을 볼 수 있을 것이다.
"Add a README" 버튼을 누르면 리드미 파일을 추가할 수 있다.

이렇게 자신의 저장소 이름과 설명 내용이 기본적으로 뜨게 된다.
이제 여기에서 원하는 대로 입력해주면 된다.
미리 확인하고 싶다면 "Preview" 버튼을 눌러 간단하게 확인할 수 있다.
마크다운(Markdown) 작성법
- 문단 제목
#텍스트 (큰 제목, H1)
##텍스트 (중간 제목, H2)
###텍스트 (작은 제목, H3)
####텍스트 (H4)
#####텍스트 (H5)
######텍스트 (H6)
- 이탤릭체
*텍스트*
or
_텍스트_
- 볼드체
**텍스트**
or
__텍스트__
- 취소선
~~텍스트~~
- 인용문
> 텍스트1
>> 텍스트2
>>> 텍스트3
(인용문 안의 인용문)
- 리스트 <순서 부여>
1. 첫 번째
2. 두 번째
3. 세 번째
or
1. 첫 번째
1. 두 번째
1. 세 번째
- 리스트 <순서 무관>
- 첫 번째
- 두 번째
- 세 번째
- 하이퍼링크
[사용자 정의 url명](연결할 url)
* []와 () 사이에 공백이 있으면 안 된다.
- 이미지 추가

-> 이미지 주소 확인 방법
이미지 주소를 확인하기 어렵다면,
1) 저장소 내의 issues 탭에서 "New issue" 버튼을 누른다.
2) 원하는 이미지 또는 gif 파일을 갖다 놓으면 윗 줄의 코드가 자동으로 생성된다!
- 문자열 줄 바꿈
1) 빈칸 두 개 (스페이스바)
첫 줄(' ' + ' ')
두 번째 줄
2) <br/> 태그
- 코드 블록
```
코드
```
* 작은따옴표(') 아님 주의!
- 구분선
***
or
---
or
___ (shift 눌러야 함)
- 글머리 기호
+ 첫 번째 목록
+ 두 번째 목록
+ 세 번째 목록
( + 외에 * 또는 -도 가능하다 )
문법은 하단의 링크에서 참고할 수 있다.
마크다운 - 위키백과, 우리 모두의 백과사전
ko.wikipedia.org
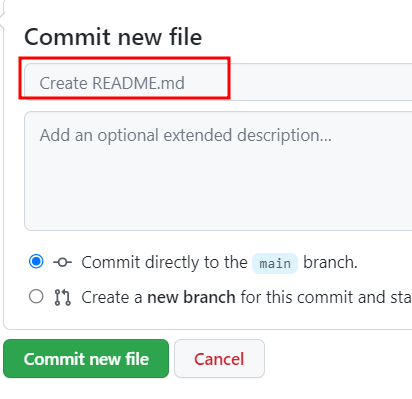
README.me 파일 커밋 방법

커밋 메시지를 남기려면 빨간 부분에 입력해주면 된다.
그리고 최종적으로 맨 밑에 "Commit new file"을 누르면 커밋이 된다!
이렇게 해서 README.md 파일의 작성부터 업로드까지 모든 과정을 알아보았다!
마지막으로 나의 깃허브가 궁금하다면, 블로그 상단에 Github를 클릭해서 확인할 수 있다.
아직 배워가는 단계이기 때문에 소소하지만 도움이 되길 바란다! ☺
'Git' 카테고리의 다른 글
| [Git] Github 저장소 clone 하기 (+ 특정 브랜치) (0) | 2023.03.01 |
|---|---|
| [Git] remote: Invalid username or password 에러 해결 방법 (2) | 2022.07.06 |
| [Git] ! [rejected] main -> main (fetch first) 에러 해결 방법 (1) | 2022.06.25 |
| .gitignore 알아보기 (+사용법) (0) | 2022.06.05 |
| 깃(Git) 그리고 깃허브(GitHub)란? (0) | 2022.06.04 |
